Извлечение интерфейса
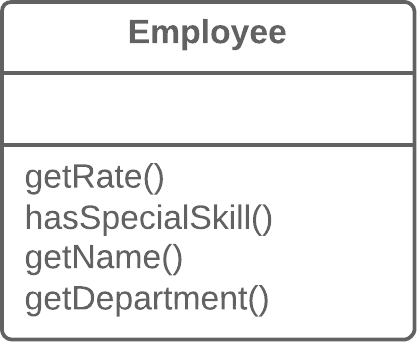
Проблема
Несколько клиентов пользуются одной и той же частью интерфейса класса. Либо в двух классах часть интерфейса оказалась общей.
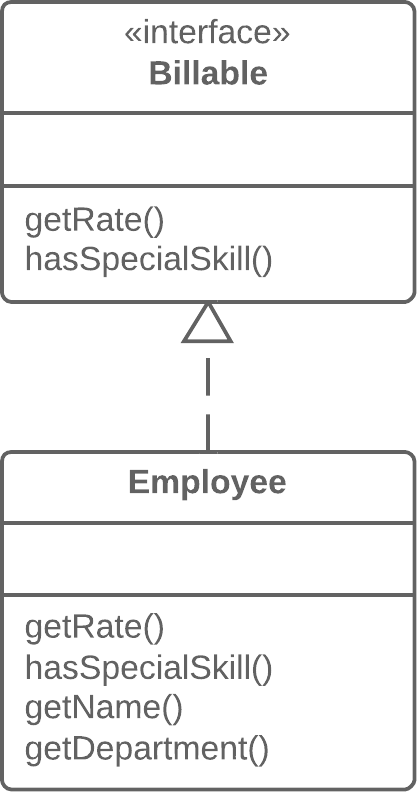
Решение
Выделите эту общую часть в свой собственный интерфейс.


Причины рефакторинга
-
Интерфейсы бывают кстати, когда один и тот же класс может отыгрывать различные роли в различных ситуациях. Используйте извлечение интерфейса, чтобы явно обозначить каждую из ролей.
-
Ещё один удобный случай возникает, когда требуется описать операции, которые класс выполняет на своём сервере. Если в будущем предполагается разрешить использование серверов нескольких видов, все они должны реализовывать этот интерфейс.
Полезные факты
Есть некоторое сходство между извлечением суперкласса и извлечением интерфейса.
Извлечение интерфейса позволяет выделять только общие интерфейсы, но не общий код. Другими словами, если в классах находится дублирующий код, то, применив извлечение интерфейса, вы никак не избавитесь от этого дублирования.
Тем не менее, эту проблему можно уменьшить, применив извлечение класса для помещения поведения, содержащего дублирование в отдельный компонент и делегирования ему всей работы. В случае если объем общего поведения окажется довольно большим, всегда можно применить извлечение суперкласса. Конечно, это даже проще, но помните, что при этом вы получаете только один родительский класс.
Порядок рефакторинга
-
Создайте пустой интерфейс.
-
Объявите общие операции в интерфейсе.
-
Объявите нужные классы как реализующие этот интерфейс.
-
Измените объявление типов в клиентском коде так, чтобы они использовали новый интерфейс.