Сокрытие делегирования
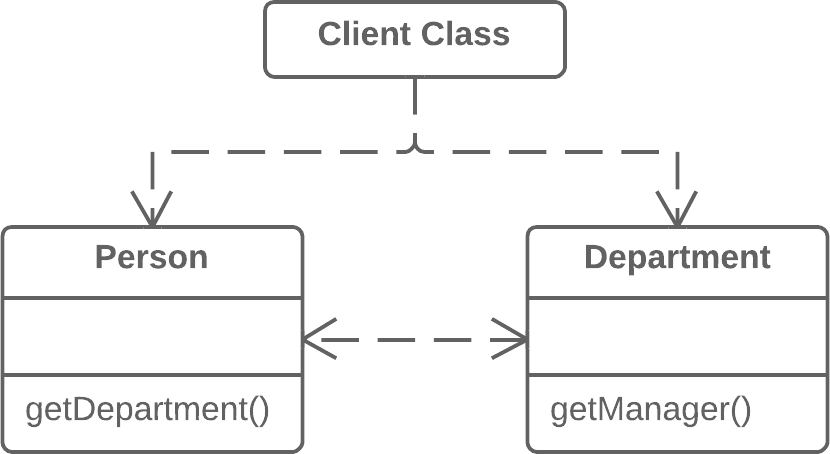
Проблема
Клиент получает объект B из поля или метода объекта А. Затем клиент вызывает какой-то метод объекта B.
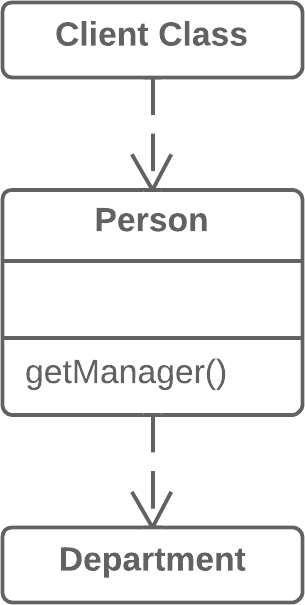
Решение
Создайте новый метод в классе А, который бы делегировал вызов объекту B. Таким образом, клиент перестанет знать о классе В и зависеть от него.


Причины рефакторинга
Для начала следует определиться с названиями:
-
Сервер — это объект, к которому клиент имеет непосредственный доступ.
-
Делегат — это конечный объект, который содержит функциональность, нужную клиенту.
Цепочка вызовов появляется тогда, когда клиент запрашивает у одного объекта другой, потом второй объект запрашивает еще один и т. д. Такие последовательности вызовов означают, что клиент связан с навигацией по структуре классов. Любые изменения промежуточных связей означают необходимость модификации клиента.
Достоинства
- Скрывает делегирование от клиента. Чем меньше клиентский код знает подробностей о связях между объектами, тем проще будет впоследствии вносить изменения в программу.
Недостатки
- Если требуется создать слишком много делегирующих методов, класс-сервер рискует превратиться в лишнее промежуточное звено и привести к запашку посредник.
Порядок рефакторинга
-
Для каждого метода класса-делегата, вызываемого клиентом, нужно создать метод в классе-сервере, который бы делегировал вызов классу-делегату.
-
Измените код клиента так, чтобы он вызывал методы класса-сервера.
-
Если после всех изменений клиент больше не нуждается в классе-делегате, можно убрать метод доступа к классу-делегату из класса-сервера (тот метод, который использовался изначально для получения класса-делегата).