
Состояние на TypeScript
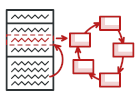
Состояние — это поведенческий паттерн, позволяющий динамически изменять поведение объекта при смене его состояния.
Поведения, зависящие от состояния, переезжают в отдельные классы. Первоначальный класс хранит ссылку на один из таких объектов-состояний и делегирует ему работу.
Сложность:
Популярность:
Применимость: Паттерн Состояние часто используют в TypeScript для превращения в объекты громоздких стейт-машин, построенных на операторах switch.
Признаки применения паттерна: Методы класса делегируют работу одному вложенному объекту.
Концептуальный пример
Этот пример показывает структуру паттерна Состояние, а именно — из каких классов он состоит, какие роли эти классы выполняют и как они взаимодействуют друг с другом.
index.ts: Пример структуры паттерна
/**
* Контекст определяет интерфейс, представляющий интерес для клиентов. Он также
* хранит ссылку на экземпляр подкласса Состояния, который отображает текущее
* состояние Контекста.
*/
class Context {
/**
* @type {State} Ссылка на текущее состояние Контекста.
*/
private state: State;
constructor(state: State) {
this.transitionTo(state);
}
/**
* Контекст позволяет изменять объект Состояния во время выполнения.
*/
public transitionTo(state: State): void {
console.log(`Context: Transition to ${(<any>state).constructor.name}.`);
this.state = state;
this.state.setContext(this);
}
/**
* Контекст делегирует часть своего поведения текущему объекту Состояния.
*/
public request1(): void {
this.state.handle1();
}
public request2(): void {
this.state.handle2();
}
}
/**
* Базовый класс Состояния объявляет методы, которые должны реализовать все
* Конкретные Состояния, а также предоставляет обратную ссылку на объект
* Контекст, связанный с Состоянием. Эта обратная ссылка может использоваться
* Состояниями для передачи Контекста другому Состоянию.
*/
abstract class State {
protected context: Context;
public setContext(context: Context) {
this.context = context;
}
public abstract handle1(): void;
public abstract handle2(): void;
}
/**
* Конкретные Состояния реализуют различные модели поведения, связанные с
* состоянием Контекста.
*/
class ConcreteStateA extends State {
public handle1(): void {
console.log('ConcreteStateA handles request1.');
console.log('ConcreteStateA wants to change the state of the context.');
this.context.transitionTo(new ConcreteStateB());
}
public handle2(): void {
console.log('ConcreteStateA handles request2.');
}
}
class ConcreteStateB extends State {
public handle1(): void {
console.log('ConcreteStateB handles request1.');
}
public handle2(): void {
console.log('ConcreteStateB handles request2.');
console.log('ConcreteStateB wants to change the state of the context.');
this.context.transitionTo(new ConcreteStateA());
}
}
/**
* Клиентский код.
*/
const context = new Context(new ConcreteStateA());
context.request1();
context.request2();
Output.txt: Результат выполнения
Context: Transition to ConcreteStateA.
ConcreteStateA handles request1.
ConcreteStateA wants to change the state of the context.
Context: Transition to ConcreteStateB.
ConcreteStateB handles request2.
ConcreteStateB wants to change the state of the context.
Context: Transition to ConcreteStateA.